DOM Scripting: Reading Note 2
Chapter 3 The DOM
D: Document
O: Object
- User-defined objects;
- Native objects: like Array, Math and Date;
- Host objects: provided by the borwser;
Host object:
Window object is nothing less than a representation of the browser window itself. It often referred to Browser Object Model. It has method:
window.openandwindow.blur;
Document object: handle the contents of a web page;M: Model
Could easily stand for Map, like a city map represent the real city; The browser provides a map of the page, we use JavaScript to read this map;
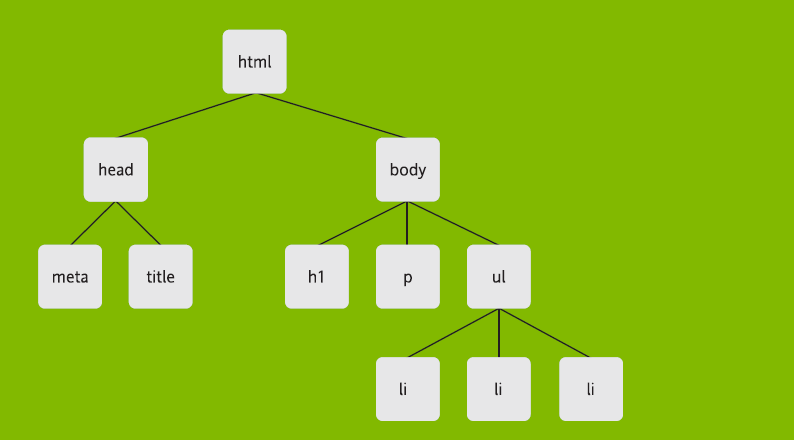
The most important convention used by DOM is the representation of a document as a tree;
Nodes
Used to denote a point of connection in a network, network is a collection of nodes; Nodes as the branches and leaves on the document tree;
Element nodes
Such as
<body> <p> and <ul>, Elements are the basic building blocks of documents on the web;
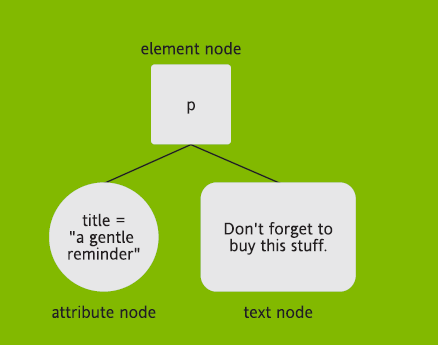
Text nodes
Most web content is provide by text;
Attribute nodes
Used to give more specific information about an element;
<p title="a gentle reminder">Don't forget to buy this stuff.</p>
Cascading Style Sheets
Inheritance is a powerful feature of CSS, Like DOM, CSS views the contents of a document as a node tree. Elements that are nested within the node tree will inherit the style properties of their parents;
Example: declaring front color on <body> will automatically apply all elements style within body
class attribute
<p class="special">This paragraph has the special class</p>
<h2 class="special">So does this headline</h2>
.special {
font-style: italic;
}
h2.special {
text-transform: uppercase;
}
id attribute
<ul id="purchases">
#purchases {
border: 1px solid white;
background-color: #333;
color: #ccc;
padding: 1em;
}
#purchases li {
font-weight: bold;
}
Get Elements
getElementById
Allow to get straight to the element node with the specified id; Is a function associated with the document object;
In fact, each element in a document is an object. getElementById also return an object.
getElementsByTagName
If use method
getElementsByTagName, you access to an array populated with every occurrence of a specified tag;
document.getElementsByTagName("li")
The wildcard will give you the total number of element nodes in a
document:
alert(document.getElementsByTagName("*").length);
Combine getElementById with getElementsByTagName
//find how many elements contained by "purchase" list;
var shopping = document.getElementById("purchases");
var items = shopping.getElementsByTagName("*");
getElementsByClassName
You can include multiple class name to locate elements that have more than one class, The order of the class name doesn’t matter;
document.getElementsByClassName("important sale");
Combine getElementById with getElementsByClassName
var shopping = document.getElementById("purchases");
var sales = shopping.getElementsByClassName("sale");
Getting and Setting Attributes
getAttribute
Takes only one argument, would return
nullif there is no value;object.getAttribute(attribute)
if (something) is a shorthand way of writing if (something != null). The condition of the if statement will be true if something exists. It will be false if something doesn’t exist.
setAttribute
Takes two arguments
object.setAttribute(attribute,value);
The real power of the DOM is that the contents of a page can be updated without refreshing the page in the browser.